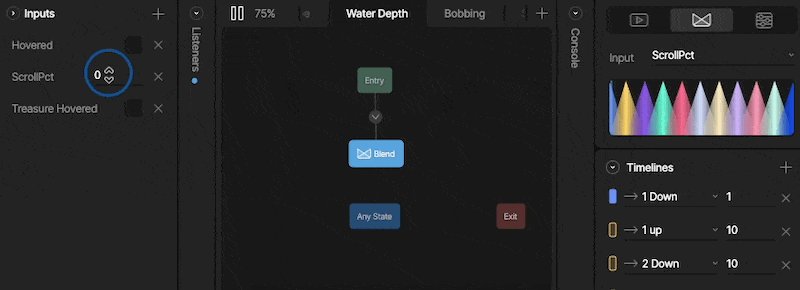
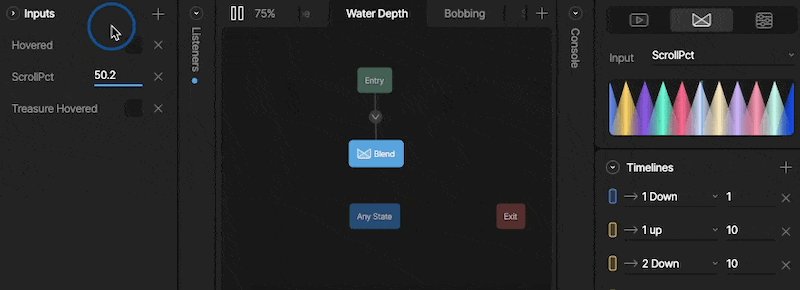
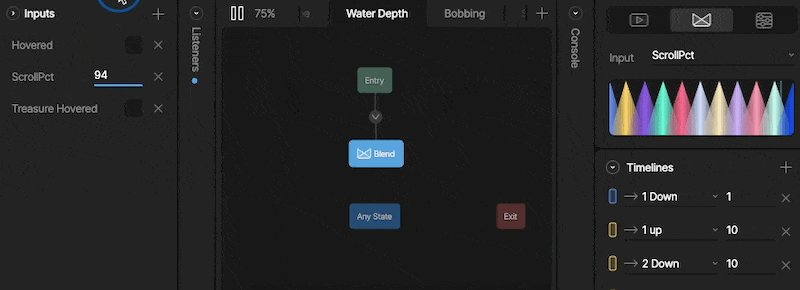
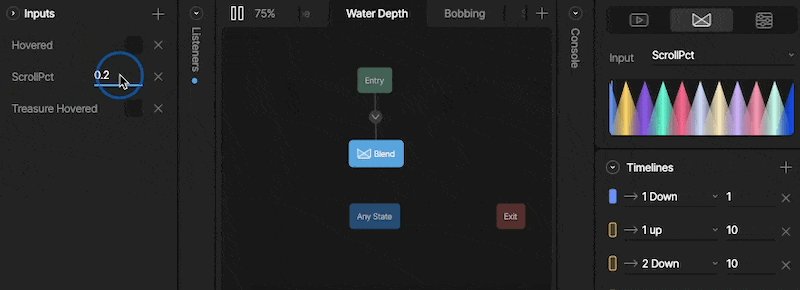
Using a number input you can set up a Rive file to scrub between animation states and/or trigger animation timelines.
Blend States
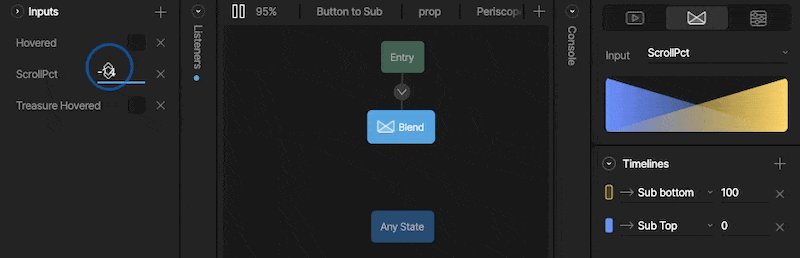
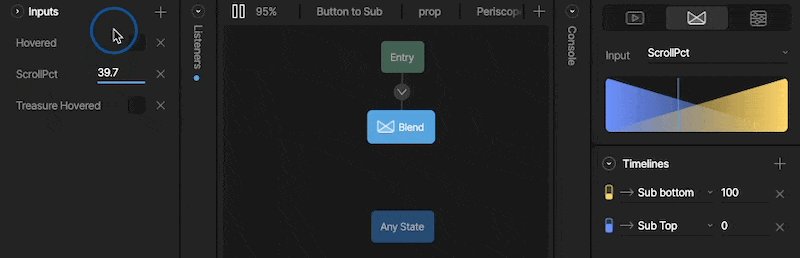
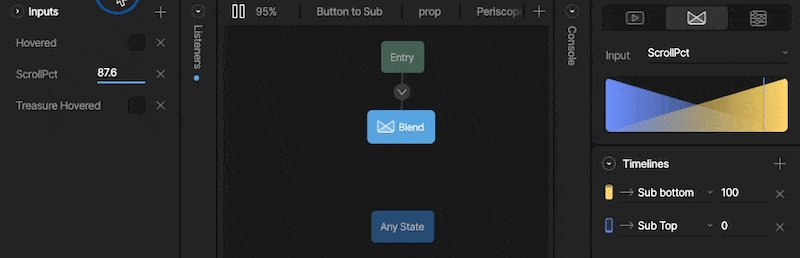
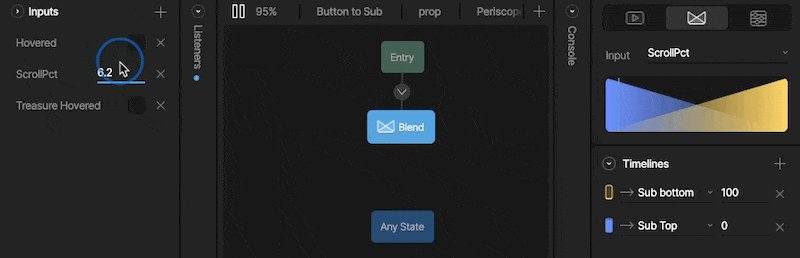
To scrub between animation timelines, you can use a blend state. For example, the animation on this page uses a 1D blend state to transition between two timelines. One animation keys the sub's position near the top of the artboard and the other keys it near the bottom. When the number input (called ScrollPct in this example) is at 0, the "Sub Top" animation has full weight. When the number input is at 100, the "Sub bottom" animation has full weight. All number in between blend between the two states.

This method can also be used with many animation states. For the water depth animations, this examples uses 20 animation states that key 10 nested artboard animation at the top and bottom of the artboard.

Triggering Animations
In addition to scrubbing between states, you can also set animations to trigger when the number input reaches a certain value. In the example on this page, the sub's lights turn on when the number input greater than or equal to 50. After the "Lights Turn on" animation plays, the "Lights Search" animation loops until the input reaches 90, when the lights focus on the treasure, or when the input gets back up to 50 or lower when the lights turn off.

Using a combination of these methods you can create some really unique scroll animations!
