This method is great for any interactions that you want to happen inside the canvas area.
What can be done with iframe embeds:
- Interactions within the cavas including hover, click and pointer tracking interactions.
- Looping animations
What cannot be done with iframe embeds:
- Cursor tracking outside of the canvas
- Animations that react to other elements on the page
- Linkable buttons/links
- Scroll-based animations
How to do it:
- Click the share icon, then "Share Link."
- Choose the artboard and state machine or timeline you want to use and click "Generate link."
- Find the "Embed Code" section and copy the code to your clipboard.
- Add an embed element to your site in Webflow and paste the code. Click "Save and Close."
Your Rive animation should be visible in the designer and any interactions you have set up will work when you enter preview mode.
A few tips for iframe embeds
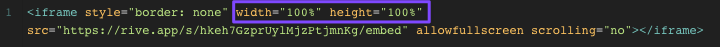
Make it responsive - To make your canvas responsive, change the width and height values to 100% in the code and then set the width and height on the embed element in the Webflow designer. That way you can set different sizes for each breakpoint and the canvas with fit as you intend.

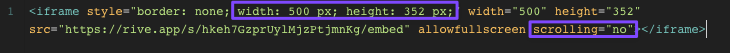
Add CSS Size - If you want to stick with a fixed size, you'll want to add the width and height to the style parameter. The iframe code sets the width and height with html by default. On retina screens, this can appear at 2x the size and throw off the layout of your page. Add the width and height into the CSS style parameter to make sure it stays at the size you intend.
No Scrolling - If you have your embed block inside of another element that is causing it to shrink down, there may be a brief flash of scroll bars on the side and bottom of your canvas. To make sure they don't appear, add scrolling="no" within the iframe tag.

If you have additional ideas, tips, corrections, or questions, reach out to me on Twitter: @jeffamcavoy
If you're ready for the advanced method...