Although animating a button in Rive is easy, getting it to function as a clickable link in Webflow takes some custom code and specific structure within the state machine.
To make this work, the state machine needs to transition to a specific state on click so that the JS code can recognize when that state is entered and then redirect the page to the specified URL.
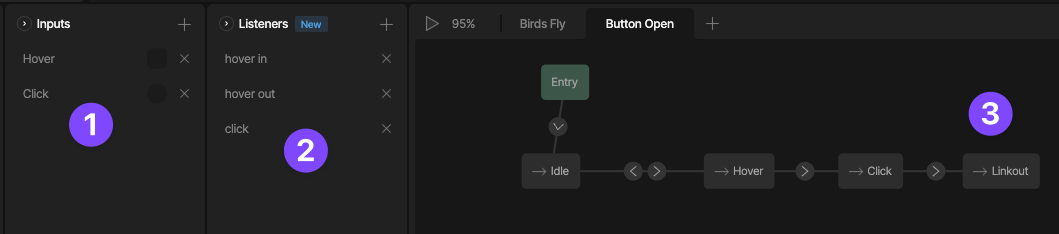
In the example above, there are four animation states.
- Idle - the state the canvas waits in until a user interacts with it. The JS code sets the cursor to default when the animation is in this state.
- Hover - Plays the hover animation while the user hovers over the button. The JS code sets the cursor to pointer when in this state so that users can tell it's clickable.
- Click - Plays a brief animation when the user clicks
- Linkout - a blank timeline that is transitioned to after the Click animation plays 100%

- Hover (Boolean) and Click (Trigger) inputs
- Listeners set up in the canvas to control the inputs.
- The state machine setup. Idle and Hover transition to each other on hover in and out. On click, the state machine progresses through Click to Linkout. When the state machine enters Linkout, the JS code tells the page to navigate to the specified URL.
Be sure to add the JS runtime script to the <head> tag either for the page you're on or for the whole project:
Here is the code that is used for the embedded example above:
To see the process of setting up this button with the JS runtime check out this video
